Download Download Free 3018+ SVG Inline_Svg Pack Tag File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-e32.blogspot.com/2021/03/download-free-3018-svg-inlinesvg-pack.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 3018+ SVG Inline_Svg Pack Tag File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Download Free 3018+ SVG Inline_Svg Pack Tag File Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Add the plugin to your webpack config as follows Or does it wrap the svg within an image tag? Then to load the svg inline in a component:
Then to load the svg inline in a component: Or does it wrap the svg within an image tag? This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view.
This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Then to load the svg inline in a component: That's awesome and a totally fine way to use inline svg. Or does it wrap the svg within an image tag? Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 3018+ SVG Inline_Svg Pack Tag File
Download Download Free 3018+ SVG Inline_Svg Pack Tag File This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Then to load the svg inline in a component:
Or does it wrap the svg within an image tag? Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Then to load the svg inline in a component:
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Then to load the svg inline in a component: Or does it wrap the svg within an image tag? But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. That's awesome and a totally fine way to use inline svg. Add the plugin to your webpack config as follows
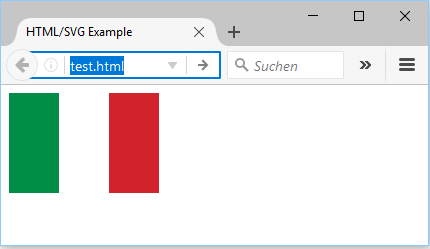
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. That's awesome and a totally fine way to use inline svg. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics, and the name itself is very suggestive. There are three main implementations of svg: Or does it wrap the svg within an image tag? This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Add the plugin to your webpack config as follows To learn more about svg, please read our svg tutorial. This article and its associated example shows how to use inline svg to provide a background picture for a form. The <svg> tag defines a container for svg graphics.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Then to load the svg inline in a component: This article and its associated example shows how to use inline svg to provide a background picture for a form. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. The <svg> tag defines a container for svg graphics. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Or does it wrap the svg within an image tag? That's awesome and a totally fine way to use inline svg. Add the plugin to your webpack config as follows To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an.
Add the plugin to your webpack config as follows Or does it wrap the svg within an image tag?
Best Free Download Free 3018+ SVG Inline_Svg Pack Tag File
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. That's awesome and a totally fine way to use inline svg. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This article and its associated example shows how to use inline svg to provide a background picture for a form. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Add the plugin to your webpack config as follows Then to load the svg inline in a component: Or does it wrap the svg within an image tag? Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
Add the plugin to your webpack config as follows Then to load the svg inline in a component: This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Or does it wrap the svg within an image tag?
Or does it wrap the svg within an image tag? Then to load the svg inline in a component: This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view.
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows Then to load the svg inline in a component: Or does it wrap the svg within an image tag? This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view.
Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. That's awesome and a totally fine way to use inline svg. Add the plugin to your webpack config as follows Or does it wrap the svg within an image tag? Then to load the svg inline in a component:
Popular Free Download Free 3018+ SVG Inline_Svg Pack Tag File
Svg has several methods for drawing paths, boxes, circles, text, and graphic images., Svg stands for scalable vector graphics., By inlining svgs you can combine them with techniques such as:, Inline svg widget will assist you in adding svg graphics right to the page's canvas effortlessly., Also, if you use inline svg in your code, the browser does not have to make a request to get the image and renders it just like every other code in your file., Add svg images to the pages built with elementor without using any extra plugins., Svg is an awesome and incredibly powerful image format., Svg has several methods for drawing paths, boxes, circles, text, and graphic images., Icon system with svg sprites., In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template., But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we., In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template., Svg stands for scalable vector graphics., Svg is an awesome and incredibly powerful image format., Svg stands for scalable vector graphics., This article and its associated example shows how to use inline svg to provide a background picture for a form., Svg stands for scalable vector graphics., The most important svg image format benefit is its ability to be scaled., Inline svg — the new and improved technique., Svg is an awesome and incredibly powerful image format., Svg images can be written directly into the html document using the<svg> </svg> tag., Single file downloaded by the browser., Add the plugin to your webpack config as follows, Svg is an awesome and incredibly powerful image format., In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template.
New Added (Updated File Free) of Download Free 3018+ SVG Inline_Svg Pack Tag File
Free Svg stands for scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Add the plugin to your webpack config as follows That's awesome and a totally fine way to use inline svg. Or does it wrap the svg within an image tag? Then to load the svg inline in a component: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
Or does it wrap the svg within an image tag? This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Add the plugin to your webpack config as follows Then to load the svg inline in a component:
Free In comparison to other formats, it is almost weightless and thus its loading speed is extremely high. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Then to load the svg inline in a component: Or does it wrap the svg within an image tag? But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. That's awesome and a totally fine way to use inline svg. Add the plugin to your webpack config as follows
This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Add the plugin to your webpack config as follows Or does it wrap the svg within an image tag? Then to load the svg inline in a component:
Free Each option will be treated in turn. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. That's awesome and a totally fine way to use inline svg. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Add the plugin to your webpack config as follows Then to load the svg inline in a component: Or does it wrap the svg within an image tag?
Or does it wrap the svg within an image tag? Add the plugin to your webpack config as follows This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Then to load the svg inline in a component:
Free Svg stands for scalable vector graphics, and the name itself is very suggestive. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Add the plugin to your webpack config as follows Or does it wrap the svg within an image tag? That's awesome and a totally fine way to use inline svg. Then to load the svg inline in a component: Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Or does it wrap the svg within an image tag? Add the plugin to your webpack config as follows Then to load the svg inline in a component:
Free Or does it wrap the svg within an image tag? SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That's awesome and a totally fine way to use inline svg. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component: This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Or does it wrap the svg within an image tag? Add the plugin to your webpack config as follows
Then to load the svg inline in a component: This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Or does it wrap the svg within an image tag? Add the plugin to your webpack config as follows
Similiar Design File of Download Free 3018+ SVG Inline_Svg Pack Tag File
The tag requires defining a data attribute which is the location of the svg file, normally a relative path. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That's awesome and a totally fine way to use inline svg. This article and its associated example shows how to use inline svg to provide a background picture for a form. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Or does it wrap the svg within an image tag? Add the plugin to your webpack config as follows But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Then to load the svg inline in a component: Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an.
Svg stands for scalable vector graphics, and the name itself is very suggestive. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This article and its associated example shows how to use inline svg to provide a background picture for a form. That's awesome and a totally fine way to use inline svg. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Add the plugin to your webpack config as follows The <svg> tag defines a container for svg graphics. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. To learn more about svg, please read our svg tutorial.
This article and its associated example shows how to use inline svg to provide a background picture for a form. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article and its associated example shows how to use inline svg to provide a background picture for a form. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Then to load the svg inline in a component: Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Add the plugin to your webpack config as follows But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Or does it wrap the svg within an image tag? That's awesome and a totally fine way to use inline svg. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
To learn more about svg, please read our svg tutorial. Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. That's awesome and a totally fine way to use inline svg. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This article and its associated example shows how to use inline svg to provide a background picture for a form. Or does it wrap the svg within an image tag? Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. The <svg> tag defines a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
That's awesome and a totally fine way to use inline svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Then to load the svg inline in a component: Add the plugin to your webpack config as follows This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Or does it wrap the svg within an image tag? That's awesome and a totally fine way to use inline svg. This article and its associated example shows how to use inline svg to provide a background picture for a form. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an.
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This article and its associated example shows how to use inline svg to provide a background picture for a form. Add the plugin to your webpack config as follows The <svg> tag defines a container for svg graphics. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics, and the name itself is very suggestive. Or does it wrap the svg within an image tag?
Also, if you use inline svg in your code, the browser does not have to make a request to get the image and renders it just like every other code in your file. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add the plugin to your webpack config as follows Or does it wrap the svg within an image tag? Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component: Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. That's awesome and a totally fine way to use inline svg. This article and its associated example shows how to use inline svg to provide a background picture for a form. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an.
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. To learn more about svg, please read our svg tutorial. Then to load the svg inline in a component: That's awesome and a totally fine way to use inline svg. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The <svg> tag defines a container for svg graphics. Or does it wrap the svg within an image tag? Add the plugin to your webpack config as follows
There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. That's awesome and a totally fine way to use inline svg. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Then to load the svg inline in a component: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This article and its associated example shows how to use inline svg to provide a background picture for a form. Add the plugin to your webpack config as follows But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Or does it wrap the svg within an image tag?
To learn more about svg, please read our svg tutorial. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Or does it wrap the svg within an image tag? Add the plugin to your webpack config as follows To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. The <svg> tag defines a container for svg graphics. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view.
As of version 1.0.0 this plugin processes svg files after all template and image files have. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows This article and its associated example shows how to use inline svg to provide a background picture for a form. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. That's awesome and a totally fine way to use inline svg. Or does it wrap the svg within an image tag? But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This article and its associated example shows how to use inline svg to provide a background picture for a form. Or does it wrap the svg within an image tag? Svg has several methods for drawing paths, boxes, circles, text, and graphic images. That's awesome and a totally fine way to use inline svg. Then to load the svg inline in a component: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Add the plugin to your webpack config as follows
Svg stands for scalable vector graphics which is a vector image format for web designers. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. That's awesome and a totally fine way to use inline svg. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Then to load the svg inline in a component: Add the plugin to your webpack config as follows Or does it wrap the svg within an image tag? This article and its associated example shows how to use inline svg to provide a background picture for a form. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an.
Then to load the svg inline in a component: But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. To learn more about svg, please read our svg tutorial. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Add the plugin to your webpack config as follows Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This article and its associated example shows how to use inline svg to provide a background picture for a form. Or does it wrap the svg within an image tag? To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Svg stands for scalable vector graphics, and the name itself is very suggestive.
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then to load the svg inline in a component: But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. That's awesome and a totally fine way to use inline svg. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows This article and its associated example shows how to use inline svg to provide a background picture for a form. Or does it wrap the svg within an image tag? Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. The <svg> tag defines a container for svg graphics. To learn more about svg, please read our svg tutorial. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Svg stands for scalable vector graphics, and the name itself is very suggestive. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. That's awesome and a totally fine way to use inline svg.
There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Then to load the svg inline in a component: This article and its associated example shows how to use inline svg to provide a background picture for a form. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. That's awesome and a totally fine way to use inline svg. Or does it wrap the svg within an image tag? To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Add the plugin to your webpack config as follows
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component: This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Or does it wrap the svg within an image tag? To learn more about svg, please read our svg tutorial. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. That's awesome and a totally fine way to use inline svg. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. The <svg> tag defines a container for svg graphics. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
Add svg images to the pages built with elementor without using any extra plugins. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then to load the svg inline in a component: Add the plugin to your webpack config as follows Or does it wrap the svg within an image tag? This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. That's awesome and a totally fine way to use inline svg. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This article and its associated example shows how to use inline svg to provide a background picture for a form.
That's awesome and a totally fine way to use inline svg. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Or does it wrap the svg within an image tag? Svg has several methods for drawing paths, boxes, circles, text, and graphic images. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This article and its associated example shows how to use inline svg to provide a background picture for a form. Then to load the svg inline in a component: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then to load the svg inline in a component: This article and its associated example shows how to use inline svg to provide a background picture for a form. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. That's awesome and a totally fine way to use inline svg. Or does it wrap the svg within an image tag? Add the plugin to your webpack config as follows Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
Svg stands for scalable vector graphics, and the name itself is very suggestive. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The <svg> tag defines a container for svg graphics. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Or does it wrap the svg within an image tag? Add the plugin to your webpack config as follows To learn more about svg, please read our svg tutorial.
Svg images can be written directly into the html document using the<svg> </svg> tag. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Or does it wrap the svg within an image tag? This article and its associated example shows how to use inline svg to provide a background picture for a form. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. That's awesome and a totally fine way to use inline svg. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Add the plugin to your webpack config as follows Then to load the svg inline in a component: Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
The <svg> tag defines a container for svg graphics. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Then to load the svg inline in a component: Or does it wrap the svg within an image tag? This article and its associated example shows how to use inline svg to provide a background picture for a form. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Add the plugin to your webpack config as follows That's awesome and a totally fine way to use inline svg. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Svg stands for scalable vector graphics, and the name itself is very suggestive.
Inline svg using a data url. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Add the plugin to your webpack config as follows This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Or does it wrap the svg within an image tag? That's awesome and a totally fine way to use inline svg. This article and its associated example shows how to use inline svg to provide a background picture for a form. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component:
The <svg> tag defines a container for svg graphics. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics, and the name itself is very suggestive. That's awesome and a totally fine way to use inline svg. This article and its associated example shows how to use inline svg to provide a background picture for a form. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. To learn more about svg, please read our svg tutorial. Add the plugin to your webpack config as follows
Then to load the svg inline in a component: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. That's awesome and a totally fine way to use inline svg. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Then to load the svg inline in a component: This article and its associated example shows how to use inline svg to provide a background picture for a form. Add the plugin to your webpack config as follows Or does it wrap the svg within an image tag?
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Or does it wrap the svg within an image tag? Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Then to load the svg inline in a component: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. That's awesome and a totally fine way to use inline svg. This article and its associated example shows how to use inline svg to provide a background picture for a form. Svg stands for scalable vector graphics, and the name itself is very suggestive.
Add svg images to the pages built with elementor without using any extra plugins. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add the plugin to your webpack config as follows Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. That's awesome and a totally fine way to use inline svg. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Or does it wrap the svg within an image tag? Then to load the svg inline in a component: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we.
Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This article and its associated example shows how to use inline svg to provide a background picture for a form. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. The <svg> tag defines a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Then to load the svg inline in a component: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. That's awesome and a totally fine way to use inline svg.
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That's awesome and a totally fine way to use inline svg. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Or does it wrap the svg within an image tag? This article and its associated example shows how to use inline svg to provide a background picture for a form. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Add the plugin to your webpack config as follows This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Then to load the svg inline in a component:
Then to load the svg inline in a component: This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Or does it wrap the svg within an image tag? To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This article and its associated example shows how to use inline svg to provide a background picture for a form. The <svg> tag defines a container for svg graphics. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. To learn more about svg, please read our svg tutorial.
Or does it wrap the svg within an image tag? Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or does it wrap the svg within an image tag? That's awesome and a totally fine way to use inline svg. Add the plugin to your webpack config as follows This article and its associated example shows how to use inline svg to provide a background picture for a form. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Then to load the svg inline in a component: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view.
Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. The <svg> tag defines a container for svg graphics. Then to load the svg inline in a component: This article and its associated example shows how to use inline svg to provide a background picture for a form. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Add the plugin to your webpack config as follows Or does it wrap the svg within an image tag? Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. That's awesome and a totally fine way to use inline svg. Svg stands for scalable vector graphics, and the name itself is very suggestive.
Check out the demo below and feel free to make modifications to it using css. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Add the plugin to your webpack config as follows Then to load the svg inline in a component: Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. That's awesome and a totally fine way to use inline svg. This article and its associated example shows how to use inline svg to provide a background picture for a form. Or does it wrap the svg within an image tag? To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an.
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Or does it wrap the svg within an image tag? But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. The <svg> tag defines a container for svg graphics. Svg stands for scalable vector graphics, and the name itself is very suggestive. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. To learn more about svg, please read our svg tutorial. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This article and its associated example shows how to use inline svg to provide a background picture for a form.
The most important svg image format benefit is its ability to be scaled. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component: Or does it wrap the svg within an image tag? That's awesome and a totally fine way to use inline svg. This article and its associated example shows how to use inline svg to provide a background picture for a form. Add the plugin to your webpack config as follows But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view.
Or does it wrap the svg within an image tag? The <svg> tag defines a container for svg graphics. To learn more about svg, please read our svg tutorial. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Svg stands for scalable vector graphics, and the name itself is very suggestive. Then to load the svg inline in a component: This article and its associated example shows how to use inline svg to provide a background picture for a form. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. That's awesome and a totally fine way to use inline svg. Add the plugin to your webpack config as follows
The most important svg image format benefit is its ability to be scaled. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component: Or does it wrap the svg within an image tag? This article and its associated example shows how to use inline svg to provide a background picture for a form. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Add the plugin to your webpack config as follows To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. That's awesome and a totally fine way to use inline svg. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
That's awesome and a totally fine way to use inline svg. The <svg> tag defines a container for svg graphics. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Then to load the svg inline in a component: This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form. Or does it wrap the svg within an image tag? To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Add the plugin to your webpack config as follows
This article and its associated example shows how to use inline svg to provide a background picture for a form. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. That's awesome and a totally fine way to use inline svg. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Or does it wrap the svg within an image tag? This article and its associated example shows how to use inline svg to provide a background picture for a form. Add the plugin to your webpack config as follows Then to load the svg inline in a component:
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Svg stands for scalable vector graphics, and the name itself is very suggestive. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows Or does it wrap the svg within an image tag? To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an.
Also, if you use inline svg in your code, the browser does not have to make a request to get the image and renders it just like every other code in your file. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This article and its associated example shows how to use inline svg to provide a background picture for a form. Add the plugin to your webpack config as follows Or does it wrap the svg within an image tag? But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Then to load the svg inline in a component: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. That's awesome and a totally fine way to use inline svg.
Then to load the svg inline in a component: To learn more about svg, please read our svg tutorial. Svg stands for scalable vector graphics, and the name itself is very suggestive. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Or does it wrap the svg within an image tag? The <svg> tag defines a container for svg graphics. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Add the plugin to your webpack config as follows That's awesome and a totally fine way to use inline svg. This article and its associated example shows how to use inline svg to provide a background picture for a form.
Defining the type attribute is highly recommended as it allows browsers to avoid downloading content they do not support. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Then to load the svg inline in a component: That's awesome and a totally fine way to use inline svg. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Or does it wrap the svg within an image tag? To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Add the plugin to your webpack config as follows
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. The <svg> tag defines a container for svg graphics. Svg stands for scalable vector graphics, and the name itself is very suggestive. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. That's awesome and a totally fine way to use inline svg. Add the plugin to your webpack config as follows Then to load the svg inline in a component: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add the plugin to your webpack config as follows That's awesome and a totally fine way to use inline svg. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Or does it wrap the svg within an image tag? To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component:
That's awesome and a totally fine way to use inline svg. This article and its associated example shows how to use inline svg to provide a background picture for a form. Add the plugin to your webpack config as follows To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. The <svg> tag defines a container for svg graphics. Svg stands for scalable vector graphics, and the name itself is very suggestive. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Then to load the svg inline in a component:
Svg stands for scalable vector graphics, and the name itself is very suggestive. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or does it wrap the svg within an image tag? This article and its associated example shows how to use inline svg to provide a background picture for a form. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. That's awesome and a totally fine way to use inline svg. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Then to load the svg inline in a component: Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Add the plugin to your webpack config as follows This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view.
Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Svg stands for scalable vector graphics, and the name itself is very suggestive. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. To learn more about svg, please read our svg tutorial. The <svg> tag defines a container for svg graphics. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This article and its associated example shows how to use inline svg to provide a background picture for a form. That's awesome and a totally fine way to use inline svg.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This article and its associated example shows how to use inline svg to provide a background picture for a form. Or does it wrap the svg within an image tag? Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component: Add the plugin to your webpack config as follows This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. That's awesome and a totally fine way to use inline svg.
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. The <svg> tag defines a container for svg graphics. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. To learn more about svg, please read our svg tutorial. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Add the plugin to your webpack config as follows Or does it wrap the svg within an image tag?
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. That's awesome and a totally fine way to use inline svg. Or does it wrap the svg within an image tag? Add the plugin to your webpack config as follows Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Then to load the svg inline in a component:
The <svg> tag defines a container for svg graphics. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. That's awesome and a totally fine way to use inline svg. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. To learn more about svg, please read our svg tutorial. Then to load the svg inline in a component: This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Or does it wrap the svg within an image tag? This article and its associated example shows how to use inline svg to provide a background picture for a form.
Add the plugin to your webpack config as follows Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows That's awesome and a totally fine way to use inline svg. Then to load the svg inline in a component: Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form. Or does it wrap the svg within an image tag? To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an.
Svg stands for scalable vector graphics, and the name itself is very suggestive. Then to load the svg inline in a component: Or does it wrap the svg within an image tag? That's awesome and a totally fine way to use inline svg. Add the plugin to your webpack config as follows Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. The <svg> tag defines a container for svg graphics. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an.
How does embedding svgs using img tags, object tags, inline svg differs among each other in terms of browser support, alt and title attributes, browser the best and the simplest way to embed svg into html is to use the <img> tag. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Then to load the svg inline in a component: Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. That's awesome and a totally fine way to use inline svg. This article and its associated example shows how to use inline svg to provide a background picture for a form. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Or does it wrap the svg within an image tag?
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. To learn more about svg, please read our svg tutorial. Svg stands for scalable vector graphics, and the name itself is very suggestive. Add the plugin to your webpack config as follows This article and its associated example shows how to use inline svg to provide a background picture for a form. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. The <svg> tag defines a container for svg graphics. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view.
This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. That's awesome and a totally fine way to use inline svg. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Add the plugin to your webpack config as follows This article and its associated example shows how to use inline svg to provide a background picture for a form. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Or does it wrap the svg within an image tag? Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component:
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics, and the name itself is very suggestive. The <svg> tag defines a container for svg graphics. This article and its associated example shows how to use inline svg to provide a background picture for a form. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. To learn more about svg, please read our svg tutorial. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
Also, if you use inline svg in your code, the browser does not have to make a request to get the image and renders it just like every other code in your file. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then to load the svg inline in a component: Add the plugin to your webpack config as follows But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. That's awesome and a totally fine way to use inline svg. This article and its associated example shows how to use inline svg to provide a background picture for a form. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Or does it wrap the svg within an image tag? Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
Add the plugin to your webpack config as follows Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component: This article and its associated example shows how to use inline svg to provide a background picture for a form. The <svg> tag defines a container for svg graphics. That's awesome and a totally fine way to use inline svg. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
Then to load the svg inline in a component: Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That's awesome and a totally fine way to use inline svg. This article and its associated example shows how to use inline svg to provide a background picture for a form. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Or does it wrap the svg within an image tag? To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Then to load the svg inline in a component: Add the plugin to your webpack config as follows
This article and its associated example shows how to use inline svg to provide a background picture for a form. Then to load the svg inline in a component: This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Svg stands for scalable vector graphics, and the name itself is very suggestive. Add the plugin to your webpack config as follows Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Or does it wrap the svg within an image tag? But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. To learn more about svg, please read our svg tutorial. The <svg> tag defines a container for svg graphics.
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. That's awesome and a totally fine way to use inline svg. Then to load the svg inline in a component: This article and its associated example shows how to use inline svg to provide a background picture for a form. Add the plugin to your webpack config as follows To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Or does it wrap the svg within an image tag? Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
Svg stands for scalable vector graphics, and the name itself is very suggestive. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. To learn more about svg, please read our svg tutorial. Then to load the svg inline in a component: Or does it wrap the svg within an image tag? To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This article and its associated example shows how to use inline svg to provide a background picture for a form. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. The <svg> tag defines a container for svg graphics. Add the plugin to your webpack config as follows
The most important svg image format benefit is its ability to be scaled. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. That's awesome and a totally fine way to use inline svg. Add the plugin to your webpack config as follows This article and its associated example shows how to use inline svg to provide a background picture for a form. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component: Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Or does it wrap the svg within an image tag? This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view.
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. That's awesome and a totally fine way to use inline svg. Svg stands for scalable vector graphics, and the name itself is very suggestive. The <svg> tag defines a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Add the plugin to your webpack config as follows To learn more about svg, please read our svg tutorial. Or does it wrap the svg within an image tag?
How to use inline svg images. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. That's awesome and a totally fine way to use inline svg. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component: Add the plugin to your webpack config as follows This article and its associated example shows how to use inline svg to provide a background picture for a form. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Or does it wrap the svg within an image tag? But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
That's awesome and a totally fine way to use inline svg. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. To learn more about svg, please read our svg tutorial. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Add the plugin to your webpack config as follows Svg stands for scalable vector graphics, and the name itself is very suggestive. The <svg> tag defines a container for svg graphics. This article and its associated example shows how to use inline svg to provide a background picture for a form. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an.
Icon system with svg sprites. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then to load the svg inline in a component: This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form. Or does it wrap the svg within an image tag? Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. That's awesome and a totally fine way to use inline svg. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. To learn more about svg, please read our svg tutorial. Then to load the svg inline in a component: Svg stands for scalable vector graphics, and the name itself is very suggestive. Or does it wrap the svg within an image tag? The <svg> tag defines a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. That's awesome and a totally fine way to use inline svg. Add the plugin to your webpack config as follows
Inline svg — the new and improved technique. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Or does it wrap the svg within an image tag? Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This article and its associated example shows how to use inline svg to provide a background picture for a form. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Add the plugin to your webpack config as follows That's awesome and a totally fine way to use inline svg. Then to load the svg inline in a component: But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we.
Svg stands for scalable vector graphics, and the name itself is very suggestive. To learn more about svg, please read our svg tutorial. Then to load the svg inline in a component: Add the plugin to your webpack config as follows This article and its associated example shows how to use inline svg to provide a background picture for a form. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Or does it wrap the svg within an image tag? The <svg> tag defines a container for svg graphics.
Collection of Download Free 3018+ SVG Inline_Svg Pack Tag File
Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article and its associated example shows how to use inline svg to provide a background picture for a form. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Then to load the svg inline in a component: Add the plugin to your webpack config as follows But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Or does it wrap the svg within an image tag? That's awesome and a totally fine way to use inline svg. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view.
Svg as a background image. There are three main implementations of svg: This webpack loader inlines svg as module. Then to load the svg inline in a component: To learn more about svg, please read our svg tutorial. Add the plugin to your webpack config as follows The <svg> tag defines a container for svg graphics. This article and its associated example shows how to use inline svg to provide a background picture for a form. That's awesome and a totally fine way to use inline svg. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
Each option will be treated in turn. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. That's awesome and a totally fine way to use inline svg. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Or does it wrap the svg within an image tag? Then to load the svg inline in a component: But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This article and its associated example shows how to use inline svg to provide a background picture for a form. Add the plugin to your webpack config as follows
This webpack loader inlines svg as module. Then to load the svg inline in a component: There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Or does it wrap the svg within an image tag? There are three main implementations of svg: To learn more about svg, please read our svg tutorial.
Also, if you use inline svg in your code, the browser does not have to make a request to get the image and renders it just like every other code in your file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. That's awesome and a totally fine way to use inline svg. Then to load the svg inline in a component: Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form. Add the plugin to your webpack config as follows Or does it wrap the svg within an image tag?
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Add the plugin to your webpack config as follows That's awesome and a totally fine way to use inline svg. This article and its associated example shows how to use inline svg to provide a background picture for a form. This webpack loader inlines svg as module. Then to load the svg inline in a component: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. There are three main implementations of svg: Svg stands for scalable vector graphics, and the name itself is very suggestive. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view.
Add the plugin to your webpack config as follows SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Or does it wrap the svg within an image tag? This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Add the plugin to your webpack config as follows This article and its associated example shows how to use inline svg to provide a background picture for a form. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. That's awesome and a totally fine way to use inline svg. Then to load the svg inline in a component:
The <svg> tag defines a container for svg graphics. Or does it wrap the svg within an image tag? Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. That's awesome and a totally fine way to use inline svg. This article and its associated example shows how to use inline svg to provide a background picture for a form. Add the plugin to your webpack config as follows There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This webpack loader inlines svg as module. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we.
Also, if you use inline svg in your code, the browser does not have to make a request to get the image and renders it just like every other code in your file. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or does it wrap the svg within an image tag? This article and its associated example shows how to use inline svg to provide a background picture for a form. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Then to load the svg inline in a component: That's awesome and a totally fine way to use inline svg. Add the plugin to your webpack config as follows But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
The <svg> tag defines a container for svg graphics. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This article and its associated example shows how to use inline svg to provide a background picture for a form. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Svg as a background image. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. That's awesome and a totally fine way to use inline svg. Or does it wrap the svg within an image tag? There are three main implementations of svg: Svg stands for scalable vector graphics, and the name itself is very suggestive.
Add svg images to the pages built with elementor without using any extra plugins. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add the plugin to your webpack config as follows This article and its associated example shows how to use inline svg to provide a background picture for a form. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. That's awesome and a totally fine way to use inline svg. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Then to load the svg inline in a component: Or does it wrap the svg within an image tag?
Add the plugin to your webpack config as follows To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. There are three main implementations of svg: Svg as a background image. This article and its associated example shows how to use inline svg to provide a background picture for a form. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. The <svg> tag defines a container for svg graphics. This webpack loader inlines svg as module.
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add the plugin to your webpack config as follows Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Then to load the svg inline in a component: This article and its associated example shows how to use inline svg to provide a background picture for a form. That's awesome and a totally fine way to use inline svg. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Or does it wrap the svg within an image tag? But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we.
This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This article and its associated example shows how to use inline svg to provide a background picture for a form. Svg as a background image. There are three main implementations of svg: That's awesome and a totally fine way to use inline svg. Or does it wrap the svg within an image tag? Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. To learn more about svg, please read our svg tutorial.
Inline svg — the new and improved technique. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Add the plugin to your webpack config as follows That's awesome and a totally fine way to use inline svg. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component: Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This article and its associated example shows how to use inline svg to provide a background picture for a form. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Or does it wrap the svg within an image tag?
There are three main implementations of svg: But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Add the plugin to your webpack config as follows Or does it wrap the svg within an image tag? This article and its associated example shows how to use inline svg to provide a background picture for a form. Then to load the svg inline in a component: To learn more about svg, please read our svg tutorial. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. The <svg> tag defines a container for svg graphics.
This tutorial gives you an overview of svg by explaining all you need to know in a simple way. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. That's awesome and a totally fine way to use inline svg. Then to load the svg inline in a component: But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Add the plugin to your webpack config as follows Or does it wrap the svg within an image tag? This article and its associated example shows how to use inline svg to provide a background picture for a form.
Then to load the svg inline in a component: But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Or does it wrap the svg within an image tag? This webpack loader inlines svg as module. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Add the plugin to your webpack config as follows Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view.
Svg images can be written directly into the html document using the<svg> </svg> tag. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or does it wrap the svg within an image tag? Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This article and its associated example shows how to use inline svg to provide a background picture for a form. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. That's awesome and a totally fine way to use inline svg. Add the plugin to your webpack config as follows This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we.
Svg stands for scalable vector graphics, and the name itself is very suggestive. This webpack loader inlines svg as module. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Or does it wrap the svg within an image tag? Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. There are three main implementations of svg: That's awesome and a totally fine way to use inline svg. Svg as a background image. This article and its associated example shows how to use inline svg to provide a background picture for a form. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Inline svg using a data url. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Then to load the svg inline in a component: But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Or does it wrap the svg within an image tag? Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows This article and its associated example shows how to use inline svg to provide a background picture for a form. That's awesome and a totally fine way to use inline svg.
Add the plugin to your webpack config as follows Or does it wrap the svg within an image tag? This article and its associated example shows how to use inline svg to provide a background picture for a form. Svg stands for scalable vector graphics, and the name itself is very suggestive. There are three main implementations of svg: Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common.
Inline svg using a data url. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article and its associated example shows how to use inline svg to provide a background picture for a form. That's awesome and a totally fine way to use inline svg. Or does it wrap the svg within an image tag? Then to load the svg inline in a component: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Add the plugin to your webpack config as follows To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view.
This webpack loader inlines svg as module. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. There are three main implementations of svg: Svg as a background image. This article and its associated example shows how to use inline svg to provide a background picture for a form. Add the plugin to your webpack config as follows To learn more about svg, please read our svg tutorial. Then to load the svg inline in a component: Or does it wrap the svg within an image tag? Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
How does embedding svgs using img tags, object tags, inline svg differs among each other in terms of browser support, alt and title attributes, browser the best and the simplest way to embed svg into html is to use the <img> tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add the plugin to your webpack config as follows This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. That's awesome and a totally fine way to use inline svg. Then to load the svg inline in a component: This article and its associated example shows how to use inline svg to provide a background picture for a form. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Or does it wrap the svg within an image tag? But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we.
This webpack loader inlines svg as module. That's awesome and a totally fine way to use inline svg. The <svg> tag defines a container for svg graphics. Or does it wrap the svg within an image tag? Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Then to load the svg inline in a component: But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form. Add the plugin to your webpack config as follows
Check out the demo below and feel free to make modifications to it using css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or does it wrap the svg within an image tag? This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. That's awesome and a totally fine way to use inline svg. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Then to load the svg inline in a component: Add the plugin to your webpack config as follows This article and its associated example shows how to use inline svg to provide a background picture for a form.
That's awesome and a totally fine way to use inline svg. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. There are three main implementations of svg: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Then to load the svg inline in a component: The <svg> tag defines a container for svg graphics. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form. Svg as a background image. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an.
Each option will be treated in turn. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form. Or does it wrap the svg within an image tag? Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Add the plugin to your webpack config as follows Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. That's awesome and a totally fine way to use inline svg. Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an.
That's awesome and a totally fine way to use inline svg. To learn more about svg, please read our svg tutorial. There are three main implementations of svg: But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Svg stands for scalable vector graphics, and the name itself is very suggestive. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Or does it wrap the svg within an image tag? This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Add the plugin to your webpack config as follows
Svg stands for scalable vector graphics which is a vector image format for web designers. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add the plugin to your webpack config as follows This article and its associated example shows how to use inline svg to provide a background picture for a form. That's awesome and a totally fine way to use inline svg. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component: But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Or does it wrap the svg within an image tag? Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Add the plugin to your webpack config as follows This webpack loader inlines svg as module. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form. Svg stands for scalable vector graphics, and the name itself is very suggestive. There are three main implementations of svg: Svg as a background image.
Add svg images to the pages built with elementor without using any extra plugins. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article and its associated example shows how to use inline svg to provide a background picture for a form. Or does it wrap the svg within an image tag? To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Add the plugin to your webpack config as follows But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. That's awesome and a totally fine way to use inline svg. Then to load the svg inline in a component: Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. That's awesome and a totally fine way to use inline svg. Add the plugin to your webpack config as follows But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This article and its associated example shows how to use inline svg to provide a background picture for a form. This webpack loader inlines svg as module. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. There are three main implementations of svg: The <svg> tag defines a container for svg graphics.
Also, if you use inline svg in your code, the browser does not have to make a request to get the image and renders it just like every other code in your file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. That's awesome and a totally fine way to use inline svg. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Then to load the svg inline in a component: Or does it wrap the svg within an image tag? Add the plugin to your webpack config as follows This article and its associated example shows how to use inline svg to provide a background picture for a form.
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. To learn more about svg, please read our svg tutorial. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Svg stands for scalable vector graphics, and the name itself is very suggestive. The <svg> tag defines a container for svg graphics. That's awesome and a totally fine way to use inline svg. This article and its associated example shows how to use inline svg to provide a background picture for a form. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. There are three main implementations of svg:
With an object, iframe or embed tag. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or does it wrap the svg within an image tag? To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Then to load the svg inline in a component: Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Add the plugin to your webpack config as follows That's awesome and a totally fine way to use inline svg. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This article and its associated example shows how to use inline svg to provide a background picture for a form.
To learn more about svg, please read our svg tutorial. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Svg as a background image. Then to load the svg inline in a component: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows This webpack loader inlines svg as module. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
By inlining svgs you can combine them with techniques such as: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. That's awesome and a totally fine way to use inline svg. Or does it wrap the svg within an image tag? But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Add the plugin to your webpack config as follows To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Then to load the svg inline in a component: This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form.
There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Svg stands for scalable vector graphics, and the name itself is very suggestive. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. To learn more about svg, please read our svg tutorial. Add the plugin to your webpack config as follows Svg as a background image. The <svg> tag defines a container for svg graphics. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an.
Then to load the svg inline in a component: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This article and its associated example shows how to use inline svg to provide a background picture for a form. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. That's awesome and a totally fine way to use inline svg. Add the plugin to your webpack config as follows Or does it wrap the svg within an image tag? Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Then to load the svg inline in a component:
Add the plugin to your webpack config as follows Svg has several methods for drawing paths, boxes, circles, text, and graphic images. There are three main implementations of svg: To learn more about svg, please read our svg tutorial. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we.
It has a syntax that is similar to how we embed other image formats. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Then to load the svg inline in a component: That's awesome and a totally fine way to use inline svg. Add the plugin to your webpack config as follows This article and its associated example shows how to use inline svg to provide a background picture for a form. Or does it wrap the svg within an image tag? This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
This webpack loader inlines svg as module. The <svg> tag defines a container for svg graphics. That's awesome and a totally fine way to use inline svg. Svg as a background image. Then to load the svg inline in a component: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows Svg stands for scalable vector graphics, and the name itself is very suggestive. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. To learn more about svg, please read our svg tutorial.
Single file downloaded by the browser. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. That's awesome and a totally fine way to use inline svg. Or does it wrap the svg within an image tag? Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This article and its associated example shows how to use inline svg to provide a background picture for a form. Add the plugin to your webpack config as follows Then to load the svg inline in a component:
There are three main implementations of svg: There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. That's awesome and a totally fine way to use inline svg. Svg as a background image. This webpack loader inlines svg as module. Add the plugin to your webpack config as follows The <svg> tag defines a container for svg graphics. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Then to load the svg inline in a component: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. That's awesome and a totally fine way to use inline svg. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Add the plugin to your webpack config as follows Or does it wrap the svg within an image tag? Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component: This article and its associated example shows how to use inline svg to provide a background picture for a form. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view.
This article and its associated example shows how to use inline svg to provide a background picture for a form. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Then to load the svg inline in a component: The <svg> tag defines a container for svg graphics. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Svg stands for scalable vector graphics, and the name itself is very suggestive. There are three main implementations of svg: Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
While svg icons have the huge advantage that you can manipulate and vary them in code (size, colour), this advantage goes away when you use them as the idea is to hide this complex logic of requiring svg files from the icons package and assigning required classes behind the icon tag. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This article and its associated example shows how to use inline svg to provide a background picture for a form. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. That's awesome and a totally fine way to use inline svg. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Or does it wrap the svg within an image tag? Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows
There are three main implementations of svg: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This article and its associated example shows how to use inline svg to provide a background picture for a form. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg as a background image. This webpack loader inlines svg as module. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Or does it wrap the svg within an image tag?
As of version 1.0.0 this plugin processes svg files after all template and image files have. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That's awesome and a totally fine way to use inline svg. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Or does it wrap the svg within an image tag? Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we.
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows Svg stands for scalable vector graphics, and the name itself is very suggestive. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. There are three main implementations of svg: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg as a background image. That's awesome and a totally fine way to use inline svg. To learn more about svg, please read our svg tutorial. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an.
Then to load the svg inline in a component: SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Add the plugin to your webpack config as follows Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. That's awesome and a totally fine way to use inline svg. This article and its associated example shows how to use inline svg to provide a background picture for a form. Then to load the svg inline in a component: Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Or does it wrap the svg within an image tag?
The <svg> tag defines a container for svg graphics. Add the plugin to your webpack config as follows Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics, and the name itself is very suggestive. Then to load the svg inline in a component: To learn more about svg, please read our svg tutorial. That's awesome and a totally fine way to use inline svg. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. There are three main implementations of svg:
There are three main implementations of svg: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or does it wrap the svg within an image tag? That's awesome and a totally fine way to use inline svg. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This article and its associated example shows how to use inline svg to provide a background picture for a form. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Then to load the svg inline in a component: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows
To learn more about svg, please read our svg tutorial. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Add the plugin to your webpack config as follows To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. The <svg> tag defines a container for svg graphics. Or does it wrap the svg within an image tag? There are three main implementations of svg: That's awesome and a totally fine way to use inline svg. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Svg stands for scalable vector graphics, and the name itself is very suggestive.
Svg stands for scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This article and its associated example shows how to use inline svg to provide a background picture for a form. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Or does it wrap the svg within an image tag? Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows That's awesome and a totally fine way to use inline svg.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg as a background image. This article and its associated example shows how to use inline svg to provide a background picture for a form. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. To learn more about svg, please read our svg tutorial. Add the plugin to your webpack config as follows That's awesome and a totally fine way to use inline svg. There are three main implementations of svg: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
Add the plugin to your webpack config as follows SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or does it wrap the svg within an image tag? But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component: That's awesome and a totally fine way to use inline svg. Add the plugin to your webpack config as follows To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an.
Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This webpack loader inlines svg as module. Or does it wrap the svg within an image tag? Svg has several methods for drawing paths, boxes, circles, text, and graphic images. That's awesome and a totally fine way to use inline svg. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. To learn more about svg, please read our svg tutorial.
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This article and its associated example shows how to use inline svg to provide a background picture for a form. That's awesome and a totally fine way to use inline svg. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Add the plugin to your webpack config as follows Then to load the svg inline in a component: Or does it wrap the svg within an image tag? This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view.
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Svg as a background image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics, and the name itself is very suggestive. Add the plugin to your webpack config as follows The <svg> tag defines a container for svg graphics. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. That's awesome and a totally fine way to use inline svg.
This tutorial gives you an overview of svg by explaining all you need to know in a simple way. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Add the plugin to your webpack config as follows But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. That's awesome and a totally fine way to use inline svg. Or does it wrap the svg within an image tag? Then to load the svg inline in a component: This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form.
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. There are three main implementations of svg: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This article and its associated example shows how to use inline svg to provide a background picture for a form. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Or does it wrap the svg within an image tag? Add the plugin to your webpack config as follows Then to load the svg inline in a component: But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we.
Each option will be treated in turn. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then to load the svg inline in a component: This article and its associated example shows how to use inline svg to provide a background picture for a form. Or does it wrap the svg within an image tag? That's awesome and a totally fine way to use inline svg. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Add the plugin to your webpack config as follows To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an.
Or does it wrap the svg within an image tag? Svg as a background image. There are three main implementations of svg: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. That's awesome and a totally fine way to use inline svg. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Then to load the svg inline in a component: Svg stands for scalable vector graphics, and the name itself is very suggestive. To learn more about svg, please read our svg tutorial.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This article and its associated example shows how to use inline svg to provide a background picture for a form. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. That's awesome and a totally fine way to use inline svg. Or does it wrap the svg within an image tag? Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an.
The <svg> tag defines a container for svg graphics. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. To learn more about svg, please read our svg tutorial. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Svg stands for scalable vector graphics, and the name itself is very suggestive. Or does it wrap the svg within an image tag? There are three main implementations of svg: There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. This webpack loader inlines svg as module.
Inline svg — the new and improved technique. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or does it wrap the svg within an image tag? Add the plugin to your webpack config as follows This article and its associated example shows how to use inline svg to provide a background picture for a form. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. That's awesome and a totally fine way to use inline svg. Then to load the svg inline in a component: But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an.
To learn more about svg, please read our svg tutorial. Add the plugin to your webpack config as follows To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. That's awesome and a totally fine way to use inline svg. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Svg stands for scalable vector graphics, and the name itself is very suggestive. Then to load the svg inline in a component: The <svg> tag defines a container for svg graphics. This article and its associated example shows how to use inline svg to provide a background picture for a form. This webpack loader inlines svg as module.
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. That's awesome and a totally fine way to use inline svg. This article and its associated example shows how to use inline svg to provide a background picture for a form. Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Add the plugin to your webpack config as follows Or does it wrap the svg within an image tag? This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows Svg stands for scalable vector graphics, and the name itself is very suggestive. Svg as a background image. The <svg> tag defines a container for svg graphics. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we.
There are three main implementations of svg: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Or does it wrap the svg within an image tag? This article and its associated example shows how to use inline svg to provide a background picture for a form. Then to load the svg inline in a component: That's awesome and a totally fine way to use inline svg. Add the plugin to your webpack config as follows Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. There are three main implementations of svg: There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Svg as a background image. Then to load the svg inline in a component: Or does it wrap the svg within an image tag? This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The <svg> tag defines a container for svg graphics.
Svg stands for scalable vector graphics which is a vector image format for web designers. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then to load the svg inline in a component: This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Or does it wrap the svg within an image tag? That's awesome and a totally fine way to use inline svg. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This article and its associated example shows how to use inline svg to provide a background picture for a form. Add the plugin to your webpack config as follows Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. The <svg> tag defines a container for svg graphics. This webpack loader inlines svg as module. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Then to load the svg inline in a component: This article and its associated example shows how to use inline svg to provide a background picture for a form. Svg as a background image. To learn more about svg, please read our svg tutorial. Svg stands for scalable vector graphics, and the name itself is very suggestive.
Svg images can be written directly into the html document using the<svg> </svg> tag. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component: This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Add the plugin to your webpack config as follows Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Or does it wrap the svg within an image tag? That's awesome and a totally fine way to use inline svg. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This article and its associated example shows how to use inline svg to provide a background picture for a form.
This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. There are three main implementations of svg: Svg as a background image. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. The <svg> tag defines a container for svg graphics. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. That's awesome and a totally fine way to use inline svg. Add the plugin to your webpack config as follows This article and its associated example shows how to use inline svg to provide a background picture for a form.
Also, if you use inline svg in your code, the browser does not have to make a request to get the image and renders it just like every other code in your file. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. That's awesome and a totally fine way to use inline svg. Or does it wrap the svg within an image tag? Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Add the plugin to your webpack config as follows This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
The <svg> tag defines a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This webpack loader inlines svg as module. Add the plugin to your webpack config as follows There are three main implementations of svg: Svg as a background image. This article and its associated example shows how to use inline svg to provide a background picture for a form. That's awesome and a totally fine way to use inline svg. Then to load the svg inline in a component: There's a host of elements that we can now include inside our svg tag, but we're going to look at four common.
Inline svg — the new and improved technique. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Or does it wrap the svg within an image tag? Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. That's awesome and a totally fine way to use inline svg. Add the plugin to your webpack config as follows Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we.
That's awesome and a totally fine way to use inline svg. Then to load the svg inline in a component: But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Svg stands for scalable vector graphics, and the name itself is very suggestive. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This webpack loader inlines svg as module. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. There are three main implementations of svg: Or does it wrap the svg within an image tag?
To learn more about svg, please read our svg tutorial. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That's awesome and a totally fine way to use inline svg. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Add the plugin to your webpack config as follows But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Then to load the svg inline in a component: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Or does it wrap the svg within an image tag? This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This article and its associated example shows how to use inline svg to provide a background picture for a form.
Then to load the svg inline in a component: There are three main implementations of svg: Add the plugin to your webpack config as follows Svg as a background image. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. That's awesome and a totally fine way to use inline svg. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Or does it wrap the svg within an image tag?
Then to load the svg inline in a component: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This article and its associated example shows how to use inline svg to provide a background picture for a form. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Or does it wrap the svg within an image tag? Then to load the svg inline in a component: That's awesome and a totally fine way to use inline svg. Add the plugin to your webpack config as follows Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we.
The <svg> tag defines a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Svg stands for scalable vector graphics, and the name itself is very suggestive. This webpack loader inlines svg as module. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows This article and its associated example shows how to use inline svg to provide a background picture for a form. To learn more about svg, please read our svg tutorial.
Svg images can be written directly into the html document using the<svg> </svg> tag. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. That's awesome and a totally fine way to use inline svg. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component: Or does it wrap the svg within an image tag? This article and its associated example shows how to use inline svg to provide a background picture for a form. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Add the plugin to your webpack config as follows
There are three main implementations of svg: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Or does it wrap the svg within an image tag? Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. That's awesome and a totally fine way to use inline svg. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. The <svg> tag defines a container for svg graphics. This article and its associated example shows how to use inline svg to provide a background picture for a form.
The <svg> tag defines a container for svg graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. That's awesome and a totally fine way to use inline svg. This article and its associated example shows how to use inline svg to provide a background picture for a form. Then to load the svg inline in a component: This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Add the plugin to your webpack config as follows Or does it wrap the svg within an image tag? Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component: This article and its associated example shows how to use inline svg to provide a background picture for a form. That's awesome and a totally fine way to use inline svg. Svg stands for scalable vector graphics, and the name itself is very suggestive. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Svg as a background image. To learn more about svg, please read our svg tutorial.
Also, if you use inline svg in your code, the browser does not have to make a request to get the image and renders it just like every other code in your file. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Add the plugin to your webpack config as follows But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. That's awesome and a totally fine way to use inline svg. Or does it wrap the svg within an image tag? Then to load the svg inline in a component:
This article and its associated example shows how to use inline svg to provide a background picture for a form. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. The <svg> tag defines a container for svg graphics. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Svg as a background image. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. That's awesome and a totally fine way to use inline svg. To learn more about svg, please read our svg tutorial. Or does it wrap the svg within an image tag?
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Or does it wrap the svg within an image tag? Then to load the svg inline in a component: Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form. That's awesome and a totally fine way to use inline svg. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows
The <svg> tag defines a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Then to load the svg inline in a component: This webpack loader inlines svg as module. This article and its associated example shows how to use inline svg to provide a background picture for a form. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. To learn more about svg, please read our svg tutorial. Svg as a background image. That's awesome and a totally fine way to use inline svg. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
It was developed in the late 1990s and was poorly supported until around 2016. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article and its associated example shows how to use inline svg to provide a background picture for a form. That's awesome and a totally fine way to use inline svg. Or does it wrap the svg within an image tag? Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Add the plugin to your webpack config as follows Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
There are three main implementations of svg: That's awesome and a totally fine way to use inline svg. The <svg> tag defines a container for svg graphics. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Svg as a background image. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we.
As of version 1.0.0 this plugin processes svg files after all template and image files have. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That's awesome and a totally fine way to use inline svg. Then to load the svg inline in a component: This article and its associated example shows how to use inline svg to provide a background picture for a form. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Or does it wrap the svg within an image tag? This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Add the plugin to your webpack config as follows Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we.
This article and its associated example shows how to use inline svg to provide a background picture for a form. Then to load the svg inline in a component: Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. There are three main implementations of svg: Svg stands for scalable vector graphics, and the name itself is very suggestive. This webpack loader inlines svg as module. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg as a background image. Or does it wrap the svg within an image tag?
Inline svg — the new and improved technique. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then to load the svg inline in a component: This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Or does it wrap the svg within an image tag? But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. That's awesome and a totally fine way to use inline svg. Add the plugin to your webpack config as follows This article and its associated example shows how to use inline svg to provide a background picture for a form. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
Or does it wrap the svg within an image tag? Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This webpack loader inlines svg as module. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Svg stands for scalable vector graphics, and the name itself is very suggestive. Add the plugin to your webpack config as follows Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. That's awesome and a totally fine way to use inline svg.
Each option will be treated in turn. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then to load the svg inline in a component: Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Add the plugin to your webpack config as follows This article and its associated example shows how to use inline svg to provide a background picture for a form. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. That's awesome and a totally fine way to use inline svg. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Or does it wrap the svg within an image tag? Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Or does it wrap the svg within an image tag? This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. The <svg> tag defines a container for svg graphics. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Svg stands for scalable vector graphics, and the name itself is very suggestive. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This webpack loader inlines svg as module.
Single file downloaded by the browser. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This article and its associated example shows how to use inline svg to provide a background picture for a form. Or does it wrap the svg within an image tag? But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Then to load the svg inline in a component: This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. That's awesome and a totally fine way to use inline svg. Add the plugin to your webpack config as follows Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
Svg stands for scalable vector graphics, and the name itself is very suggestive. To learn more about svg, please read our svg tutorial. That's awesome and a totally fine way to use inline svg. Add the plugin to your webpack config as follows Svg as a background image. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. There are three main implementations of svg: The <svg> tag defines a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Or does it wrap the svg within an image tag?
How to use inline svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add the plugin to your webpack config as follows Then to load the svg inline in a component: This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Or does it wrap the svg within an image tag? That's awesome and a totally fine way to use inline svg.
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This article and its associated example shows how to use inline svg to provide a background picture for a form. Add the plugin to your webpack config as follows But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Svg as a background image. Svg stands for scalable vector graphics, and the name itself is very suggestive. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. To learn more about svg, please read our svg tutorial. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
Each option will be treated in turn. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This article and its associated example shows how to use inline svg to provide a background picture for a form. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Or does it wrap the svg within an image tag? Add the plugin to your webpack config as follows Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. That's awesome and a totally fine way to use inline svg.
There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Svg as a background image. There are three main implementations of svg: The <svg> tag defines a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. That's awesome and a totally fine way to use inline svg. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Or does it wrap the svg within an image tag? This webpack loader inlines svg as module. Svg stands for scalable vector graphics, and the name itself is very suggestive.
Svg stands for scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or does it wrap the svg within an image tag? But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Then to load the svg inline in a component: Add the plugin to your webpack config as follows This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. That's awesome and a totally fine way to use inline svg. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
This webpack loader inlines svg as module. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. That's awesome and a totally fine way to use inline svg. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. To learn more about svg, please read our svg tutorial. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view.
Svg as a background image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or does it wrap the svg within an image tag? Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This article and its associated example shows how to use inline svg to provide a background picture for a form. Add the plugin to your webpack config as follows Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. That's awesome and a totally fine way to use inline svg. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we.
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Svg as a background image. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This article and its associated example shows how to use inline svg to provide a background picture for a form. Then to load the svg inline in a component: Add the plugin to your webpack config as follows There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. The <svg> tag defines a container for svg graphics. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Or does it wrap the svg within an image tag?
Svg stands for scalable vector graphics, and the name itself is very suggestive. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This article and its associated example shows how to use inline svg to provide a background picture for a form. Then to load the svg inline in a component: Or does it wrap the svg within an image tag? But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. That's awesome and a totally fine way to use inline svg. Add the plugin to your webpack config as follows
Or does it wrap the svg within an image tag? Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. To learn more about svg, please read our svg tutorial. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Svg stands for scalable vector graphics, and the name itself is very suggestive. This article and its associated example shows how to use inline svg to provide a background picture for a form. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows The <svg> tag defines a container for svg graphics.
Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Add the plugin to your webpack config as follows Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. That's awesome and a totally fine way to use inline svg. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Then to load the svg inline in a component: Or does it wrap the svg within an image tag? To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This article and its associated example shows how to use inline svg to provide a background picture for a form.
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Add the plugin to your webpack config as follows Then to load the svg inline in a component: But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. To learn more about svg, please read our svg tutorial. This article and its associated example shows how to use inline svg to provide a background picture for a form. There are three main implementations of svg: This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. That's awesome and a totally fine way to use inline svg.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article and its associated example shows how to use inline svg to provide a background picture for a form. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Or does it wrap the svg within an image tag? That's awesome and a totally fine way to use inline svg. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component: Add the plugin to your webpack config as follows
This webpack loader inlines svg as module. Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. That's awesome and a totally fine way to use inline svg. Svg stands for scalable vector graphics, and the name itself is very suggestive. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form. There are three main implementations of svg: The <svg> tag defines a container for svg graphics.
Svg as a background image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That's awesome and a totally fine way to use inline svg. Or does it wrap the svg within an image tag? Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Add the plugin to your webpack config as follows This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This article and its associated example shows how to use inline svg to provide a background picture for a form. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Or does it wrap the svg within an image tag? Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics, and the name itself is very suggestive. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. The <svg> tag defines a container for svg graphics. Then to load the svg inline in a component: This article and its associated example shows how to use inline svg to provide a background picture for a form. That's awesome and a totally fine way to use inline svg.
How to use inline svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That's awesome and a totally fine way to use inline svg. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Add the plugin to your webpack config as follows Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This article and its associated example shows how to use inline svg to provide a background picture for a form. Or does it wrap the svg within an image tag? Then to load the svg inline in a component:
That's awesome and a totally fine way to use inline svg. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This webpack loader inlines svg as module. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg stands for scalable vector graphics, and the name itself is very suggestive. Or does it wrap the svg within an image tag? Add the plugin to your webpack config as follows This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. There are three main implementations of svg: Then to load the svg inline in a component:
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article and its associated example shows how to use inline svg to provide a background picture for a form. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Then to load the svg inline in a component: Or does it wrap the svg within an image tag? To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. That's awesome and a totally fine way to use inline svg. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form. Svg stands for scalable vector graphics, and the name itself is very suggestive. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg as a background image. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. To learn more about svg, please read our svg tutorial. The <svg> tag defines a container for svg graphics. That's awesome and a totally fine way to use inline svg. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common.
Svg is an awesome and incredibly powerful image format. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Add the plugin to your webpack config as follows Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Then to load the svg inline in a component: This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. That's awesome and a totally fine way to use inline svg. Or does it wrap the svg within an image tag? This article and its associated example shows how to use inline svg to provide a background picture for a form.
There are three main implementations of svg: There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. The <svg> tag defines a container for svg graphics. Svg as a background image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Or does it wrap the svg within an image tag? To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form.
Add the plugin to your webpack config as follows SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article and its associated example shows how to use inline svg to provide a background picture for a form. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Add the plugin to your webpack config as follows This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Then to load the svg inline in a component: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Or does it wrap the svg within an image tag? But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. That's awesome and a totally fine way to use inline svg.
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. That's awesome and a totally fine way to use inline svg. Then to load the svg inline in a component: Svg stands for scalable vector graphics, and the name itself is very suggestive. The <svg> tag defines a container for svg graphics. Or does it wrap the svg within an image tag? To learn more about svg, please read our svg tutorial. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view.
The most important svg image format benefit is its ability to be scaled. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This article and its associated example shows how to use inline svg to provide a background picture for a form. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Then to load the svg inline in a component: Or does it wrap the svg within an image tag? To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Add the plugin to your webpack config as follows That's awesome and a totally fine way to use inline svg.
The <svg> tag defines a container for svg graphics. Svg as a background image. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. This article and its associated example shows how to use inline svg to provide a background picture for a form. That's awesome and a totally fine way to use inline svg. To learn more about svg, please read our svg tutorial. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Then to load the svg inline in a component: Svg stands for scalable vector graphics, and the name itself is very suggestive.
With an object, iframe or embed tag. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or does it wrap the svg within an image tag? To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. That's awesome and a totally fine way to use inline svg. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This article and its associated example shows how to use inline svg to provide a background picture for a form. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Add the plugin to your webpack config as follows This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Then to load the svg inline in a component:
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Then to load the svg inline in a component: This article and its associated example shows how to use inline svg to provide a background picture for a form. To learn more about svg, please read our svg tutorial. There are three main implementations of svg: This webpack loader inlines svg as module. Add the plugin to your webpack config as follows To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Or does it wrap the svg within an image tag? Then to load the svg inline in a component: That's awesome and a totally fine way to use inline svg. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This article and its associated example shows how to use inline svg to provide a background picture for a form.
This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This webpack loader inlines svg as module. Add the plugin to your webpack config as follows Or does it wrap the svg within an image tag? Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The <svg> tag defines a container for svg graphics.
There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Or does it wrap the svg within an image tag? Then to load the svg inline in a component: This article and its associated example shows how to use inline svg to provide a background picture for a form. Add the plugin to your webpack config as follows That's awesome and a totally fine way to use inline svg. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Svg as a background image. To learn more about svg, please read our svg tutorial. The <svg> tag defines a container for svg graphics. Or does it wrap the svg within an image tag? Add the plugin to your webpack config as follows There are three main implementations of svg: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Check out the demo below and feel free to make modifications to it using css. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Then to load the svg inline in a component: This article and its associated example shows how to use inline svg to provide a background picture for a form. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Add the plugin to your webpack config as follows This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. That's awesome and a totally fine way to use inline svg. Or does it wrap the svg within an image tag?
Add the plugin to your webpack config as follows This article and its associated example shows how to use inline svg to provide a background picture for a form. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Svg as a background image. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. To learn more about svg, please read our svg tutorial. Svg stands for scalable vector graphics, and the name itself is very suggestive. That's awesome and a totally fine way to use inline svg. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view.
This webpack loader inlines svg as module. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. That's awesome and a totally fine way to use inline svg. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Then to load the svg inline in a component: Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Add the plugin to your webpack config as follows Or does it wrap the svg within an image tag? This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This article and its associated example shows how to use inline svg to provide a background picture for a form.
There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Svg as a background image. This article and its associated example shows how to use inline svg to provide a background picture for a form. Or does it wrap the svg within an image tag? Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. That's awesome and a totally fine way to use inline svg. There are three main implementations of svg: The <svg> tag defines a container for svg graphics.
Add the plugin to your webpack config as follows SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component: This article and its associated example shows how to use inline svg to provide a background picture for a form. Add the plugin to your webpack config as follows Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Or does it wrap the svg within an image tag? That's awesome and a totally fine way to use inline svg.
Add the plugin to your webpack config as follows Or does it wrap the svg within an image tag? Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. There are three main implementations of svg: There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. To learn more about svg, please read our svg tutorial. That's awesome and a totally fine way to use inline svg. Svg stands for scalable vector graphics, and the name itself is very suggestive. This webpack loader inlines svg as module.
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then to load the svg inline in a component: Or does it wrap the svg within an image tag? This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. That's awesome and a totally fine way to use inline svg. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This article and its associated example shows how to use inline svg to provide a background picture for a form. Add the plugin to your webpack config as follows Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. To learn more about svg, please read our svg tutorial. This webpack loader inlines svg as module. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Or does it wrap the svg within an image tag? This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Then to load the svg inline in a component:
Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add the plugin to your webpack config as follows Then to load the svg inline in a component: Or does it wrap the svg within an image tag? Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This article and its associated example shows how to use inline svg to provide a background picture for a form. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. That's awesome and a totally fine way to use inline svg. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an.
There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows That's awesome and a totally fine way to use inline svg. To learn more about svg, please read our svg tutorial. The <svg> tag defines a container for svg graphics. Then to load the svg inline in a component: This article and its associated example shows how to use inline svg to provide a background picture for a form. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Or does it wrap the svg within an image tag?
Svg stands for scalable vector graphics, and the name itself is very suggestive. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or does it wrap the svg within an image tag? Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This article and its associated example shows how to use inline svg to provide a background picture for a form. Then to load the svg inline in a component: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Add the plugin to your webpack config as follows That's awesome and a totally fine way to use inline svg. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we.
Svg stands for scalable vector graphics, and the name itself is very suggestive. To learn more about svg, please read our svg tutorial. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. That's awesome and a totally fine way to use inline svg. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This webpack loader inlines svg as module.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. That's awesome and a totally fine way to use inline svg. Or does it wrap the svg within an image tag? This article and its associated example shows how to use inline svg to provide a background picture for a form. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Then to load the svg inline in a component: Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Add the plugin to your webpack config as follows
This article and its associated example shows how to use inline svg to provide a background picture for a form. That's awesome and a totally fine way to use inline svg. Or does it wrap the svg within an image tag? To learn more about svg, please read our svg tutorial. There are three main implementations of svg: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This webpack loader inlines svg as module. Svg stands for scalable vector graphics, and the name itself is very suggestive.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Add the plugin to your webpack config as follows This article and its associated example shows how to use inline svg to provide a background picture for a form. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Then to load the svg inline in a component: This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. That's awesome and a totally fine way to use inline svg. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Or does it wrap the svg within an image tag?
Svg stands for scalable vector graphics, and the name itself is very suggestive. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Then to load the svg inline in a component: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. That's awesome and a totally fine way to use inline svg. Svg as a background image. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. There are three main implementations of svg: This webpack loader inlines svg as module. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view.
How to use inline svg images. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article and its associated example shows how to use inline svg to provide a background picture for a form. That's awesome and a totally fine way to use inline svg. Or does it wrap the svg within an image tag? This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Add the plugin to your webpack config as follows Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an.
Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This webpack loader inlines svg as module. Add the plugin to your webpack config as follows The <svg> tag defines a container for svg graphics. Or does it wrap the svg within an image tag? Svg stands for scalable vector graphics, and the name itself is very suggestive. Then to load the svg inline in a component: Svg as a background image. To learn more about svg, please read our svg tutorial.
Inline svg using a data url. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then to load the svg inline in a component: This article and its associated example shows how to use inline svg to provide a background picture for a form. That's awesome and a totally fine way to use inline svg. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Or does it wrap the svg within an image tag? Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view.
The <svg> tag defines a container for svg graphics. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Then to load the svg inline in a component: Or does it wrap the svg within an image tag? There are three main implementations of svg: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This article and its associated example shows how to use inline svg to provide a background picture for a form. To learn more about svg, please read our svg tutorial.
There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. That's awesome and a totally fine way to use inline svg. This article and its associated example shows how to use inline svg to provide a background picture for a form. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Or does it wrap the svg within an image tag? Add the plugin to your webpack config as follows
To learn more about svg, please read our svg tutorial. There are three main implementations of svg: This webpack loader inlines svg as module. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This article and its associated example shows how to use inline svg to provide a background picture for a form. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. That's awesome and a totally fine way to use inline svg. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Svg as a background image.
Svg stands for scalable vector graphics. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or does it wrap the svg within an image tag? Add the plugin to your webpack config as follows This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Then to load the svg inline in a component: That's awesome and a totally fine way to use inline svg. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This article and its associated example shows how to use inline svg to provide a background picture for a form. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
To learn more about svg, please read our svg tutorial. There are three main implementations of svg: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Then to load the svg inline in a component: Svg as a background image. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This article and its associated example shows how to use inline svg to provide a background picture for a form.
Svg stands for scalable vector graphics which is a vector image format for web designers. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article and its associated example shows how to use inline svg to provide a background picture for a form. Then to load the svg inline in a component: But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Add the plugin to your webpack config as follows This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. That's awesome and a totally fine way to use inline svg. Or does it wrap the svg within an image tag?
To learn more about svg, please read our svg tutorial. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Svg as a background image. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. The <svg> tag defines a container for svg graphics. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. There are three main implementations of svg: Or does it wrap the svg within an image tag?
This tutorial gives you an overview of svg by explaining all you need to know in a simple way. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Or does it wrap the svg within an image tag? Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This article and its associated example shows how to use inline svg to provide a background picture for a form. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. That's awesome and a totally fine way to use inline svg. Add the plugin to your webpack config as follows
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To learn more about svg, please read our svg tutorial. This webpack loader inlines svg as module. Then to load the svg inline in a component: That's awesome and a totally fine way to use inline svg. There are three main implementations of svg: Add the plugin to your webpack config as follows To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. The <svg> tag defines a container for svg graphics.
There are three main implementations of svg: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component: Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Or does it wrap the svg within an image tag? But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Add the plugin to your webpack config as follows This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. That's awesome and a totally fine way to use inline svg. This article and its associated example shows how to use inline svg to provide a background picture for a form.
Add the plugin to your webpack config as follows This article and its associated example shows how to use inline svg to provide a background picture for a form. There are three main implementations of svg: Svg as a background image. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To learn more about svg, please read our svg tutorial. Then to load the svg inline in a component: This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Or does it wrap the svg within an image tag?
Also, if you use inline svg in your code, the browser does not have to make a request to get the image and renders it just like every other code in your file. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Add the plugin to your webpack config as follows Or does it wrap the svg within an image tag? To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Then to load the svg inline in a component: This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This article and its associated example shows how to use inline svg to provide a background picture for a form. That's awesome and a totally fine way to use inline svg. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. There are three main implementations of svg: Svg stands for scalable vector graphics, and the name itself is very suggestive. This article and its associated example shows how to use inline svg to provide a background picture for a form. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Or does it wrap the svg within an image tag? The <svg> tag defines a container for svg graphics. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
This webpack loader inlines svg as module. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or does it wrap the svg within an image tag? To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. That's awesome and a totally fine way to use inline svg. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Then to load the svg inline in a component: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This article and its associated example shows how to use inline svg to provide a background picture for a form. Add the plugin to your webpack config as follows Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
The <svg> tag defines a container for svg graphics. Svg as a background image. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. There are three main implementations of svg: Then to load the svg inline in a component: Svg stands for scalable vector graphics, and the name itself is very suggestive. This webpack loader inlines svg as module. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common.
Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or does it wrap the svg within an image tag? Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Add the plugin to your webpack config as follows This article and its associated example shows how to use inline svg to provide a background picture for a form. Then to load the svg inline in a component: That's awesome and a totally fine way to use inline svg. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view.
Svg as a background image. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This article and its associated example shows how to use inline svg to provide a background picture for a form. The <svg> tag defines a container for svg graphics. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. There are three main implementations of svg: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Or does it wrap the svg within an image tag?
Icon system with svg sprites. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then to load the svg inline in a component: This article and its associated example shows how to use inline svg to provide a background picture for a form. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Or does it wrap the svg within an image tag? But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. That's awesome and a totally fine way to use inline svg. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view.
Or does it wrap the svg within an image tag? This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This article and its associated example shows how to use inline svg to provide a background picture for a form. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Add the plugin to your webpack config as follows But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. To learn more about svg, please read our svg tutorial.
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. That's awesome and a totally fine way to use inline svg. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Or does it wrap the svg within an image tag? To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Add the plugin to your webpack config as follows Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Then to load the svg inline in a component: This article and its associated example shows how to use inline svg to provide a background picture for a form. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we.
There are three main implementations of svg: Svg stands for scalable vector graphics, and the name itself is very suggestive. Add the plugin to your webpack config as follows There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Or does it wrap the svg within an image tag? To learn more about svg, please read our svg tutorial. Then to load the svg inline in a component: This webpack loader inlines svg as module. Svg as a background image. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
Icon system with svg sprites. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Then to load the svg inline in a component: This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Add the plugin to your webpack config as follows To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This article and its associated example shows how to use inline svg to provide a background picture for a form. Or does it wrap the svg within an image tag? That's awesome and a totally fine way to use inline svg.
There are three main implementations of svg: Svg stands for scalable vector graphics, and the name itself is very suggestive. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Add the plugin to your webpack config as follows There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Or does it wrap the svg within an image tag? Then to load the svg inline in a component: Svg as a background image. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. That's awesome and a totally fine way to use inline svg.
It has a syntax that is similar to how we embed other image formats. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. That's awesome and a totally fine way to use inline svg. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This article and its associated example shows how to use inline svg to provide a background picture for a form. Then to load the svg inline in a component: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows Or does it wrap the svg within an image tag? But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
Svg as a background image. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. There are three main implementations of svg: This article and its associated example shows how to use inline svg to provide a background picture for a form. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. The <svg> tag defines a container for svg graphics. Or does it wrap the svg within an image tag? Then to load the svg inline in a component: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. To learn more about svg, please read our svg tutorial.
Also, if you use inline svg in your code, the browser does not have to make a request to get the image and renders it just like every other code in your file. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then to load the svg inline in a component: This article and its associated example shows how to use inline svg to provide a background picture for a form. Or does it wrap the svg within an image tag? Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Add the plugin to your webpack config as follows That's awesome and a totally fine way to use inline svg. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an.
That's awesome and a totally fine way to use inline svg. This webpack loader inlines svg as module. There are three main implementations of svg: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Svg stands for scalable vector graphics, and the name itself is very suggestive. Or does it wrap the svg within an image tag? Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Add the plugin to your webpack config as follows
Inline svg using a data url. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This article and its associated example shows how to use inline svg to provide a background picture for a form. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Add the plugin to your webpack config as follows That's awesome and a totally fine way to use inline svg. Or does it wrap the svg within an image tag? Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we.
Or does it wrap the svg within an image tag? This webpack loader inlines svg as module. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg as a background image. There are three main implementations of svg: But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Add the plugin to your webpack config as follows To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common.
Svg stands for scalable vector graphics which is a vector image format for web designers. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. That's awesome and a totally fine way to use inline svg. Or does it wrap the svg within an image tag? Add the plugin to your webpack config as follows Then to load the svg inline in a component: But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This article and its associated example shows how to use inline svg to provide a background picture for a form. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
This webpack loader inlines svg as module. To learn more about svg, please read our svg tutorial. Svg stands for scalable vector graphics, and the name itself is very suggestive. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. There are three main implementations of svg: That's awesome and a totally fine way to use inline svg. Svg as a background image. Then to load the svg inline in a component: Or does it wrap the svg within an image tag? This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view.
Or does it wrap the svg within an image tag? SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
That's awesome and a totally fine way to use inline svg. This article and its associated example shows how to use inline svg to provide a background picture for a form. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Or does it wrap the svg within an image tag? Add the plugin to your webpack config as follows
Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Svg as a background image. Add the plugin to your webpack config as follows That's awesome and a totally fine way to use inline svg. This webpack loader inlines svg as module. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. This article and its associated example shows how to use inline svg to provide a background picture for a form. The <svg> tag defines a container for svg graphics.
This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Or does it wrap the svg within an image tag? Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Then to load the svg inline in a component: This article and its associated example shows how to use inline svg to provide a background picture for a form. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. That's awesome and a totally fine way to use inline svg.
Add the plugin to your webpack config as follows This webpack loader inlines svg as module. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Then to load the svg inline in a component: Or does it wrap the svg within an image tag? To learn more about svg, please read our svg tutorial. Svg stands for scalable vector graphics, and the name itself is very suggestive. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we.
Defining the type attribute is highly recommended as it allows browsers to avoid downloading content they do not support. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Then to load the svg inline in a component: Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This article and its associated example shows how to use inline svg to provide a background picture for a form. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Or does it wrap the svg within an image tag? That's awesome and a totally fine way to use inline svg. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Add the plugin to your webpack config as follows But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we.
To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. This webpack loader inlines svg as module. There are three main implementations of svg: But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Svg as a background image. Then to load the svg inline in a component: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. To learn more about svg, please read our svg tutorial. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5 template. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Or does it wrap the svg within an image tag? Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Add the plugin to your webpack config as follows That's awesome and a totally fine way to use inline svg. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This article and its associated example shows how to use inline svg to provide a background picture for a form. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Then to load the svg inline in a component:
Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Or does it wrap the svg within an image tag? There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Then to load the svg inline in a component: Svg as a background image. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This article and its associated example shows how to use inline svg to provide a background picture for a form. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view.
Svg stands for scalable vector graphics. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. Or does it wrap the svg within an image tag? Add the plugin to your webpack config as follows This article and its associated example shows how to use inline svg to provide a background picture for a form. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Then to load the svg inline in a component: That's awesome and a totally fine way to use inline svg. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view.
Add the plugin to your webpack config as follows There are three main implementations of svg: Or does it wrap the svg within an image tag? There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. That's awesome and a totally fine way to use inline svg. Then to load the svg inline in a component: To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. The <svg> tag defines a container for svg graphics. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
The tag requires defining a data attribute which is the location of the svg file, normally a relative path. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This article and its associated example shows how to use inline svg to provide a background picture for a form. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. Add the plugin to your webpack config as follows Then to load the svg inline in a component: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. That's awesome and a totally fine way to use inline svg. Or does it wrap the svg within an image tag?
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. There are three main implementations of svg: There's a host of elements that we can now include inside our svg tag, but we're going to look at four common. Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is. To learn more about svg, please read our svg tutorial. Svg stands for scalable vector graphics, and the name itself is very suggestive. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. Svg as a background image. Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. Add the plugin to your webpack config as follows
Inline svg using a data url. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. To exploit this, we are primarily going now, inside the opening tag for the circle element representing the button (which now has an. Then to load the svg inline in a component: Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. That's awesome and a totally fine way to use inline svg. This article and its associated example shows how to use inline svg to provide a background picture for a form. Add the plugin to your webpack config as follows Or does it wrap the svg within an image tag? Although inline svgs are theoretically supported in all current versions of the major browsers, the one of the primary advantages to using svg is how scalable it is.
This webpack loader inlines svg as module. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg as a background image. Or does it wrap the svg within an image tag? To learn more about svg, please read our svg tutorial. Add the plugin to your webpack config as follows Inline svg can be styled in the sense that it already has fills and strokes and whatnot the second you put it on the page. This gem adds rails helper methods (inline_svg_tag and inline_svg_pack_tag) that read an svg document (via sprockets or webpacker, so works with the rails asset pipeline), applies a css class attribute to the root of the document and then embeds it into a view. But you can also style inline svg through css, which is kinda awesome because, i imagine for a lot of us, css is where we. There's a host of elements that we can now include inside our svg tag, but we're going to look at four common.
